¿Te has parado a pensar que debes reducir el tamaño de las fotos de tu web si quieres conseguir una velocidad de carga óptima? ¿Tu colega ‘el que sabe de SEO’ te ha dicho que para que tu web cargue correctamente has de optimizar las imágenes de tu web? ¿Ese colega te ha contado cómo pero te sonó a chino en su día y ahora quieres saber cómo? ¡Don’t worry! Has llegado al lugar adecuado y con dos truquis y un poco de trabajo de tu parte, tu web irá como la seda. ¡Atento a mis sabias palabras escritas o baja al final del post y encuentra un vídeo formativo en el que reduzco de tamaño las fotos en vivo y en directo ‘just for you’!
¿Por qué reducir el tamaño de las fotos?
Una de las razones es porque ‘tu colega el que sabe de SEO te lo ha dicho’. Y no es porque tenga ganas de amargarte el día o por echar por tierra tu trabajo. Es porque una de las razones por las que las webs cargan lentas es porque las imágenes pesan mucho.
Y dirás y qué más da que mi web vaya lenta, ¡si acaba cargando!
 Ay alma de cántaro, si una web carga lenta, los usuarios nos hartamos y nos vamos. Por tanto, a nosotros se nos acaba la paciencia y tu negocio deja de convertir.
Ay alma de cántaro, si una web carga lenta, los usuarios nos hartamos y nos vamos. Por tanto, a nosotros se nos acaba la paciencia y tu negocio deja de convertir.
Pero no es solo eso, hay alguien con más poder que nosotros y con una paciencia infinitamente más pequeña que la nuestra: el señor de Google.
El señor de Google es un señor muy ocupado y que considera que si una web tarda en cargar, no debe estar en los primeros resultados de búsqueda.
Hablando en plata, para salir en los primeros resultados de búsqueda en Google tienes que tener una velocidad de carga rápida. Tanto, que debe ser inferior a 3 segundos.
El señor de Google es un señor muy ocupado y que considera que si una web tarda en cargar, no debe estar en los primeros resultados de búsqueda.
Gtemetrix, una aplicación que mide la velocidad de tu web
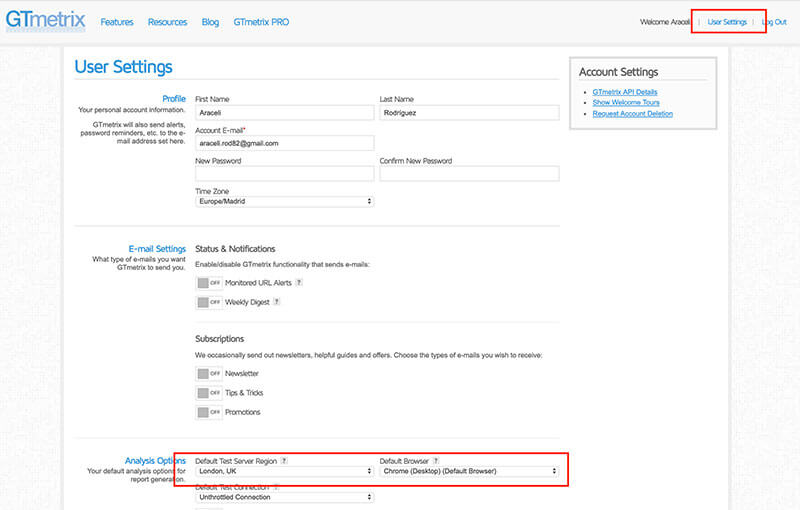
 ¿Quieres comprobar cuánto tarda en cargar tu web y echarte a llorar o inflar pecho cual gallo de pelea? Compruébalo en esta web.
¿Quieres comprobar cuánto tarda en cargar tu web y echarte a llorar o inflar pecho cual gallo de pelea? Compruébalo en esta web.
Te recomiendo que te registres para poder cambiar la ciudad más próxima al lugar en el que tienes alojada la web (datos de hosting), así como el navegador en el que estás haciendo el test para que sea más preciso.
¿Cómo reducir las fotos de tamaño sin ser un crack del diseño?
Ahora te voy a contar paso a paso cómo reducir el peso de las fotos sin que domines los programas de diseño. Verás qué fácil y rápido.
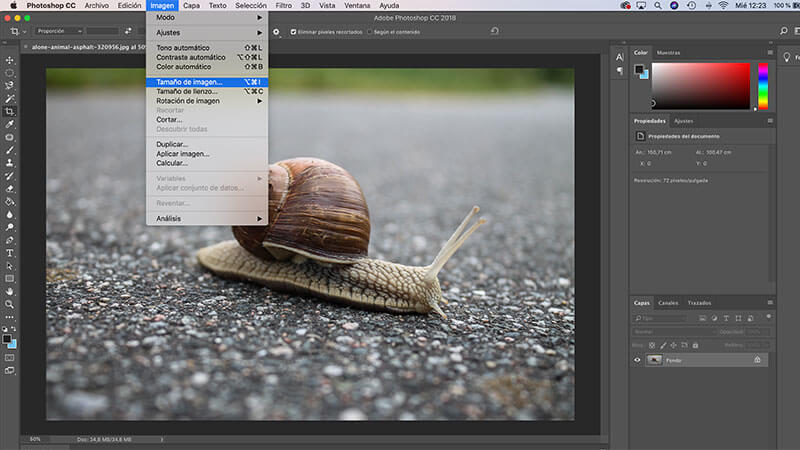
Usa Photoshop para guardar para web y dispositivos móviles
Lo ideal es que si tienes el programa Photoshop, cambies el tamaño de las imágenes y guardes para web y dispositivos para reducir su peso.
Piensa o mide el alto y el el ancho de tu web o blog y elige el tamaño de la misma en píxeles. Si es una imagen de cabecera de un slider tendrá que ser mayor (1900 px o así) pero si es más pequeña, tipo interior de post, no debería sobrepasar los 800 px de ancho. ¡Mide los tamaños y prueba!
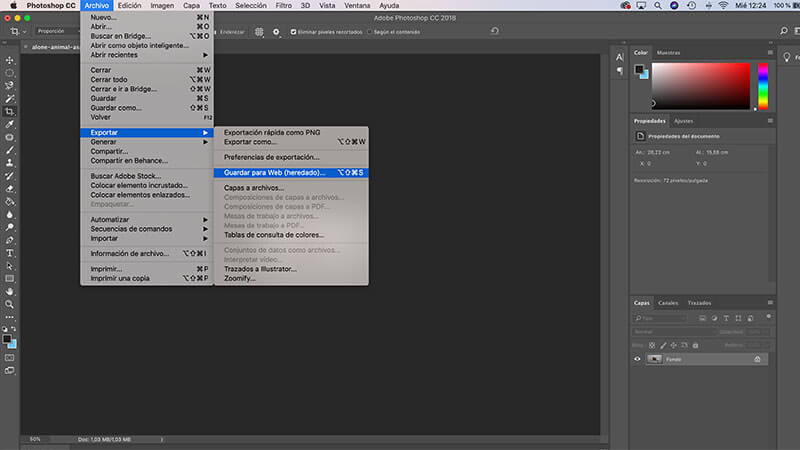
 Una vez hayas cambiado el tamaño de la imagen, guarda para web y dispositivos móviles. Selecciona jpg y calidad alta 60 y guarda.
Una vez hayas cambiado el tamaño de la imagen, guarda para web y dispositivos móviles. Selecciona jpg y calidad alta 60 y guarda.
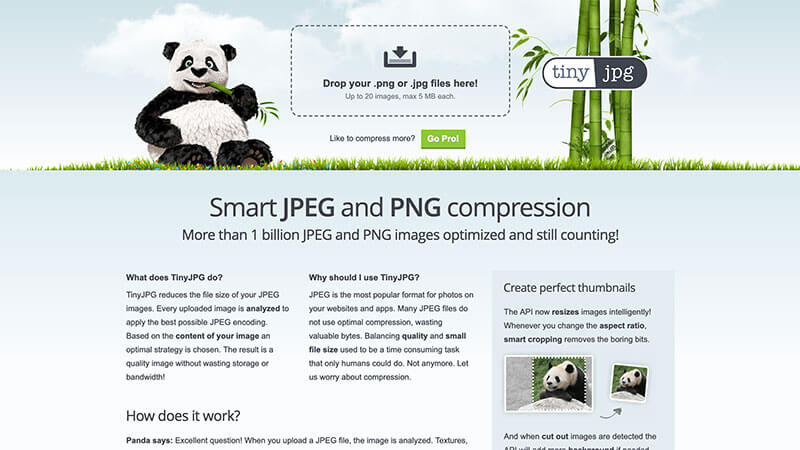
 Usa aplicaciones para reducir el tamaño de las fotos
Usa aplicaciones para reducir el tamaño de las fotos
 Hay muchas webs o aplicaciones que reducen el tamaño de las fotos de una web o blog, pero yo suelo utilizar Tinyjpg. Solo tienes que subir las imágenes y darle a reducir y te las puedes descargar individualmente o en un zip todas juntas.
Hay muchas webs o aplicaciones que reducen el tamaño de las fotos de una web o blog, pero yo suelo utilizar Tinyjpg. Solo tienes que subir las imágenes y darle a reducir y te las puedes descargar individualmente o en un zip todas juntas.
Estas aplicaciones reducen el tamaño de las fotos pero sin que las mismas pierdan calidad. ¡Una maravilla!
Otras aplicaciones de reducción del tamaño de imagen son:
Compress JPG
Optimizilla
Imageoptimer
Kraken.io
Hay muchas más, solo tienes que elegir la que quieras para reducir el tamaño de las fotos de tu web. Guarda la que más te guste en favoritos de tu navegador.
¡Ya podría ser igual de fácil bajar peso en la vida real! ¿Me recomendáis alguna página en la que poder subirme para la operación bikini?
Instala un plugin reductor de imágenes
 Ya si lo quieres petar al máximo y el plugin no interfiere con el resto que tengas instalados, usa Smush it. Este plugin ‘aplasta’ más las imágenes directamente cuando las subas.
Ya si lo quieres petar al máximo y el plugin no interfiere con el resto que tengas instalados, usa Smush it. Este plugin ‘aplasta’ más las imágenes directamente cuando las subas.
Recomendación: mide la velocidad antes y después de instalar este plugin porque como sabéis también afectan a la velocidad. Si has perdido velocidad, no lo instales porque con los dos pasos anteriores tiene que ser más que suficiente.
¿Has visto qué fácil reducir el tamaño de las fotos de una web? Deja que lo único pesado de tu web sea tu colega SEO corrigiéndote los errores 😉 [av_font_icon icon=’ue8ab’ font=’entypo-fontello’ style=» caption=» link=» linktarget=» size=’40px’ position=’left’ color=’#b71251′ admin_preview_bg=»][/av_font_icon]
Tutorial paso a paso de cómo optimizar imágenes para tu web
Si quieres mejorar la velocidad de carga de tu web y quieres ver cómo se hace, te dejo el vídeo tutorial para que lo hagas conmigo.
Otros consejillos además de comprimir las imágenes
Si quieres más trucos SEO para principiantes, no te olvides del post inaugural de este blog. ¡Recuerda que uno de ellos ya lo tienes dominado!
Y recuerda, si no tienes tiempo de optimizar tu web, ponte en contacto con nosotros para que seamos tu hada madrina del SEO. 😉

